NFT Dashboard Application Development.
Through a wide variety of mobile applications, we’ve developed a unique visual system.
- Client George Wallace
- Date 15 June 2022
- Services Web Application
- Budget $100000+
I use animation as a third dimension by which to simplify experiences and kuiding thro each and every interaction. I’m not adding motion just to spruce things up, but doing it in ways that.



Qualitative Research, Quantitative Research, Heuristic Evaluation, Competitor Analysis, Usability Testing



We make tailor-made user acquisition to increase business growth for you to uncover all the potential opportunities!

Through a wide variety of mobile applications, we’ve developed a unique visual system.
There are always some stocks, which illusively scale lofty heights in a given time period. However, the good show doesn’t last for these overblown toxic stocks as their current price is not justified by their fundamental strength.
A strategy is a general plan to achieve one or more long-term. labore et dolore magna aliqua.
UI/UX Design, Art Direction, A design is a plan or specification for art. which illusively scale lofty heights.
User experience (UX) design is the process design teams use to create products that provide.
Toxic companies are usually characterized by huge debt loads and are vulnerable to external shocks. Accurately identifying such bloated stocks and getting rid of them at the right time can protect your portfolio.
Overpricing of these toxic stocks can be attributed to either an irrational enthusiasm surrounding them or some serious fundamental drawbacks. If you own such bubble stocks for an inordinate period of time, you are bound to see a massive erosion of wealth.


However, if you can precisely spot such toxic stocks, you may gain by resorting to an investing strategy called short selling. This strategy allows one to sell a stock first and then buy it when the price falls.
While short selling excels in bear markets, it typically loses money in bull markets.
So, just like identifying stocks with growth potential, pinpointing toxic stocks and offloading them at the right time is crucial to guard one’s portfolio from big losses or make profits by short selling them. Heska Corporation HSKA, Tandem Diabetes Care, Inc. TNDM, Credit Suisse Group CS,Zalando SE ZLNDY and Las Vegas Sands LVS are a few such toxic stocks.Screening Criteria
Here is a winning strategy that will help you to identify overhyped toxic stocks:
Most recent Debt/Equity Ratio greater than the median industry average: High debt/equity ratio implies high leverage. High leverage indicates a huge level of repayment that the company has to make in connection with the debt amount.
Through a wide variety of mobile applications.

UI/UX Design, Art Direction, A design is a plan or specification for art viverra maecenas accumsan.

Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
Most recent Debt/Equity Ratio greater than the median industry average: High debt/equity ratio implies high leverage. High leverage indicates a huge level of repayment that the company has to make in connection with the debt amount.

Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
A strategy is a general plan to achieve one or more long-term.
UI/UX Design, Art Direction, A design is a plan or specification for art.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commod viverra maecenas accumsan lacus vel facilisis. ut labore et dolore magna aliqua.



There are always some stocks, which illusively scale lofty heights in a given time period. However, the good show doesn’t last for these overblown toxic stocks as their current price is not justified by their fundamental strength.
Toxic companies are usually characterized by huge debt loads and are vulnerable to external shocks. Accurately identifying such bloated stocks and getting rid of them at the right time can protect your portfolio.
Overpricing of these toxic stocks can be attributed to either an irrational enthusiasm surrounding them or some serious fundamental drawbacks. If you own such bubble stocks for an inordinate period of time, you are bound to see a massive erosion of wealth.
However, if you can precisely spot such toxic stocks, you may gain by resorting to an investing strategy called short selling. This strategy allows one to sell a stock first and then buy it when the price falls.
While short selling excels in bear markets, it typically loses money in bull markets.
So, just like identifying stocks with growth potential, pinpointing toxic stocks and offloading them at the right time is crucial to guard one’s portfolio from big losses or make profits by short selling them. Heska Corporation HSKA, Tandem Diabetes Care, Inc. TNDM, Credit Suisse Group CS,Zalando SE ZLNDY and Las Vegas Sands LVS are a few such toxic stocks.Screening Criteria
Here is a winning strategy that will help you to identify overhyped toxic stocks:

Most recent Debt/Equity Ratio greater than the median industry average: High debt/equity ratio implies high leverage. High leverage indicates a huge level of repayment that the company has to make in connection with the debt amount.
Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
A strategy is a general plan to achieve one or more long-term.
UI/UX Design, Art Direction, A design is a plan or specification for art.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commod viverra maecenas accumsan lacus vel facilisis. ut labore et dolore magna aliqua.
There are always some stocks, which illusively scale lofty heights in a given time period. However, the good show doesn’t last for these overblown toxic stocks as their current price is not justified by their fundamental strength.
Toxic companies are usually characterized by huge debt loads and are vulnerable to external shocks. Accurately identifying such bloated stocks and getting rid of them at the right time can protect your portfolio.



Overpricing of these toxic stocks can be attributed to either an irrational enthusiasm surrounding them or some serious fundamental drawbacks. If you own such bubble stocks for an inordinate period of time, you are bound to see a massive erosion of wealth.
However, if you can precisely spot such toxic stocks, you may gain by resorting to an investing strategy called short selling. This strategy allows one to sell a stock first and then buy it when the price falls.
While short selling excels in bear markets, it typically loses money in bull markets.
So, just like identifying stocks with growth potential, pinpointing toxic stocks and offloading them at the right time is crucial to guard one’s portfolio from big losses or make profits by short selling them. Heska Corporation HSKA, Tandem Diabetes Care, Inc. TNDM, Credit Suisse Group CS,Zalando SE ZLNDY and Las Vegas Sands LVS are a few such toxic stocks.Screening Criteria
Here is a winning strategy that will help you to identify overhyped toxic stocks:

Most recent Debt/Equity Ratio greater than the median industry average: High debt/equity ratio implies high leverage. High leverage indicates a huge level of repayment that the company has to make in connection with the debt amount.

Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
A strategy is a general plan to achieve one or more long-term.
UI/UX Design, Art Direction, A design is a plan or specification for art.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commod viverra maecenas accumsan lacus vel facilisis. ut labore et dolore magna aliqua.
There are always some stocks, which illusively scale lofty heights in a given time period. However, the good show doesn’t last for these overblown toxic stocks as their current price is not justified by their fundamental strength.
Toxic companies are usually characterized by huge debt loads and are vulnerable to external shocks. Accurately identifying such bloated stocks and getting rid of them at the right time can protect your portfolio.



Overpricing of these toxic stocks can be attributed to either an irrational enthusiasm surrounding them or some serious fundamental drawbacks. If you own such bubble stocks for an inordinate period of time, you are bound to see a massive erosion of wealth.
However, if you can precisely spot such toxic stocks, you may gain by resorting to an investing strategy called short selling. This strategy allows one to sell a stock first and then buy it when the price falls.
While short selling excels in bear markets, it typically loses money in bull markets.
So, just like identifying stocks with growth potential, pinpointing toxic stocks and offloading them at the right time is crucial to guard one’s portfolio from big losses or make profits by short selling them. Heska Corporation HSKA, Tandem Diabetes Care, Inc. TNDM, Credit Suisse Group CS,Zalando SE ZLNDY and Las Vegas Sands LVS are a few such toxic stocks.Screening Criteria
Here is a winning strategy that will help you to identify overhyped toxic stocks:

Most recent Debt/Equity Ratio greater than the median industry average: High debt/equity ratio implies high leverage. High leverage indicates a huge level of repayment that the company has to make in connection with the debt amount.
The training provided by universities in order to prepare people to work in various sectors of the economy or areas of culture.
Higher education is tertiary education leading to award of an academic degree. Higher education, also called post-secondary education.
Secondary education or post-primary education covers two phases on the International Standard Classification of Education scale.
Google’s hiring process is an important part of our culture. Googlers care deeply about their teams and the people who make them up.
A popular destination with a growing number of highly qualified homegrown graduates, it's true that securing a role in Malaysia isn't easy.
The India economy has grown strongly over recent years, having transformed itself from a producer and innovation-based economy.
Google’s hiring process is an important part of our culture. Googlers care deeply about their teams and the people who make them up.
A popular destination with a growing number of highly qualified homegrown graduates, it's true that securing a role in Malaysia isn't easy.
The India economy has grown strongly over recent years, having transformed itself from a producer and innovation-based economy.
The training provided by universities in order to prepare people to work in various sectors of the economy or areas of culture.
Higher education is tertiary education leading to award of an academic degree. Higher education, also called post-secondary education.
Secondary education or post-primary education covers two phases on the International Standard Classification of Education scale.
The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.

Maecenas finibus nec sem ut imperdiet. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante. Ut tincidunt est ac dolor aliquam sodales phasellus smauris test

Maecenas finibus nec sem ut imperdiet. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante. Ut tincidunt est ac dolor aliquam sodales phasellus smauris

Maecenas finibus nec sem ut imperdiet. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante. Ut tincidunt est ac dolor aliquam sodales phasellus smauris
All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
1 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
2 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
8 Plugins/Extensions
All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
1 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
2 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
8 Plugins/Extensions
All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
1 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
2 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
8 Plugins/Extensions


I have been working on my new startup Triphie, it’s an interactive and collaborative trip planner that helps you and your friends plan your dream trips in a very smooth and convenient way. I used Laravel and Vuejs SPA for that, and one of the challenges I’ve faced is how to make my website SEO friendly.
If you have ever tried to build a website using Single page application using Vuejs and Larave, then you might already know that making it SEO-friendly is one of the challenges that you might encounter.
So how can you overcome this challenge and make your website SEO friendly?
First, let’s discuss how your website can be SEO friendly and then discuss the downfalls that Vuejs has regarding this,
Search engines crawl your website and try to understand its content, then they will index it so that if any user later searches for any keyword in the search engine they will match your website content to that keyword.
That means to get your website indexed, search engines should be able to crawl your website links and parse its content.
One more thing that helps your website to be ranked and viewed by search engines and social media are meta tags, they have title, description, and image, that are responsible for how your links will be viewed when it appears on search results or on the newsfeed of Facebook and Twitter.
This is an example of one of the links to our blog posts on Triphie

We all know that Vuejs is a JavaScript framework, and it is a client-side rendering framework, that means you when open any link of your website the page content will not be visible until the page is being loaded by the browser, so in most cases, search engines will not be able to fetch your page content, thus it will not be able to index it.
So how we overcome this?
Most search engines (like Google) now have some ways to run JavaScript and also it will index your page content. However this is not everything, social media platforms like Facebook and Twitter still can’t run JavaScript, hence your website links will not get parsed and viewed correctly, that because your website meta tags are not visible in your page content. 🙁
To solve this you can use libraries like vue-meta where you will be able to define your meta tags for each page separately, yet we still have the issue of the page isn’t being rendered on the server side.
Then shall you stop using Vuejs?
No not yet, there are some ways to solve this issue, one of them is server-side rendering, which will render your page content before it’s sent to the client.
I can hear you thinking then why we used vuejs in the first place if we want to render it on the server side?
Yes, you’re right, I don’t prefer this solution either, as it has some complications and you have to double your efforts sometimes.
Instead of using so many libraries, I came up with a very simple solution that solved most of my problems with a couple of lines of codes, I didn’t use vue-meta or server-side rendering, instead, I used the normal Larvel blade file, as you already know your SPA should have one entry blade file that has your app container, and this is the only page that will be loaded from server side and it will have it’s own meta tags.
And here comes the trick where I used this file to render meta tags for all of my pages,
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website">
<meta property="og:url" content="your website url">
<meta property="og:title" content="title">
<meta property="og:description" content="description">
<meta property="og:image" content="image path">
These are the meta tags for Facebook, you should have more for Twitter and search engines like google.
As you can see the issue here is, that they are not dynamically changing for each page, so what I have done here is, replaced the previous one with this
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website">
<meta property="og:url" content="{{ $meta['url'] }}">
<meta property="og:title" content="{{ $meta['title'] }}">
<meta property="og:description" content="{{ $meta['description'] }}">
<meta property="og:image" content="{{ $meta['image'] }}">
Now we are getting meta tags dynamically from the server, but how the server will know which page is which?
Inside your SinglepageController index method, we check the route that is calling this method and then we return the meta tags accordingly.
public function index() {
$meta = [
"title" => config('app.title'),
"description" => config('app.description'),
"url" => config('app.url'),
"image" => asset('imgs/cover.jpg')
];
$path = request()->path();
if (str_contains($path, 'blog/post/')) {
$post_id = str_replace('blog/post/', '', $path);
$post = Post::find($post_id);
if ($post) {
$meta = [
"title" => $post->title,
"description" => $post->snippet,
"url" => config('app.url') . $path,
"image" => $post->cover
];
}
}
return view('app', ['meta' => $meta]);
}
And Voila !!!
This simple method was very helpful for us in Triphie, I hope it will be helpful for you as well. If you have any better way of solving this please do share it in the comments down below
Don’t forget if you find this useful to clap it and share it with your friends who might be interested in this as well, and most importantly don’t forget to follow me for more 🙂


When it comes to unit test view controllers, people think of using UI Tests instead of Unit Tests. However UI Test is not the answer for everything related to UIKit, and today we will discuss what are the key things to tell you what and when to use each one of them.
View controllers form most of our project, therefore unit test viewController is essential and will lead to better code quality.
Just remember you can’t use unit tests for everything related to UIKit, for instance, you shouldn’t use unit tests to test background colors, font size, text color, or even Auto-layout constraints.
On the other hand, we use Unit Test to test if Label text is correct, Button is enabled, IBOutlet exists, and Navigations between ViewControllers
Before we start writing tests first we should load View controllers, and that will get us into three different methods of creating them
and today we will discuss all of them
Now let’s learn how to do the magic.
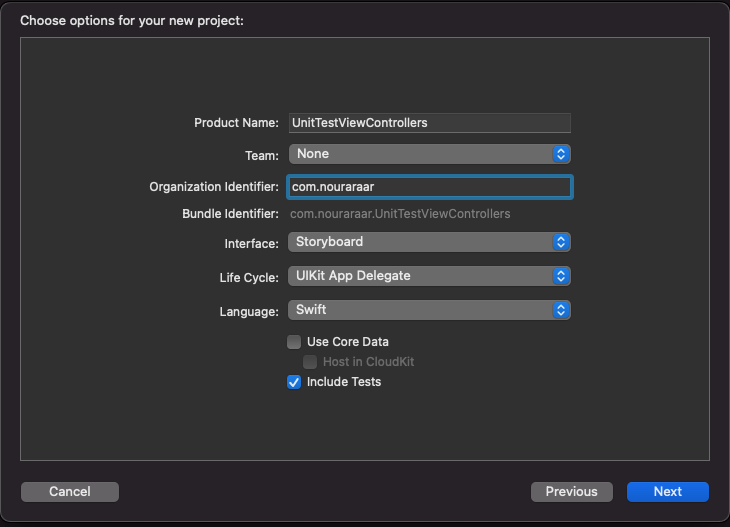
All we need to start by writing unit tests for view controllers is to create a new Xcode project, name it something like UnitTestViewControllers and remember to enable Include Tests.

Now go to UnitTestViewControllersTests.swift and remove all the methods inside it, and hit (remember always to select simulator, not a physical device when testing) to run the test and make sure that everything is working, you should get the same result as here

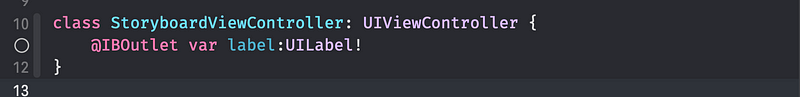
Firstly Let’s start by creating a view controller by going to File->New->File and chose Cocoa Touch Class and then select UIViewController as Subclass and give it the name StoryboardViewController like this

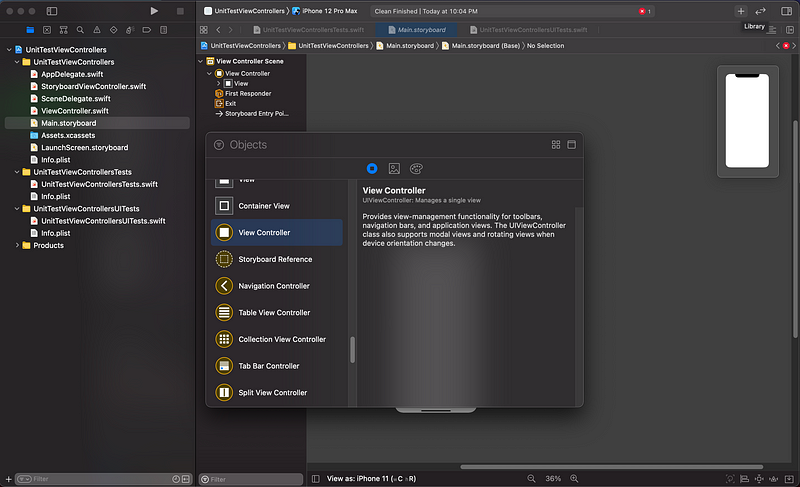
Now For simplicity, we will use Main.storyboard, now go and add the view controller by dragging and dropping it from the library menu

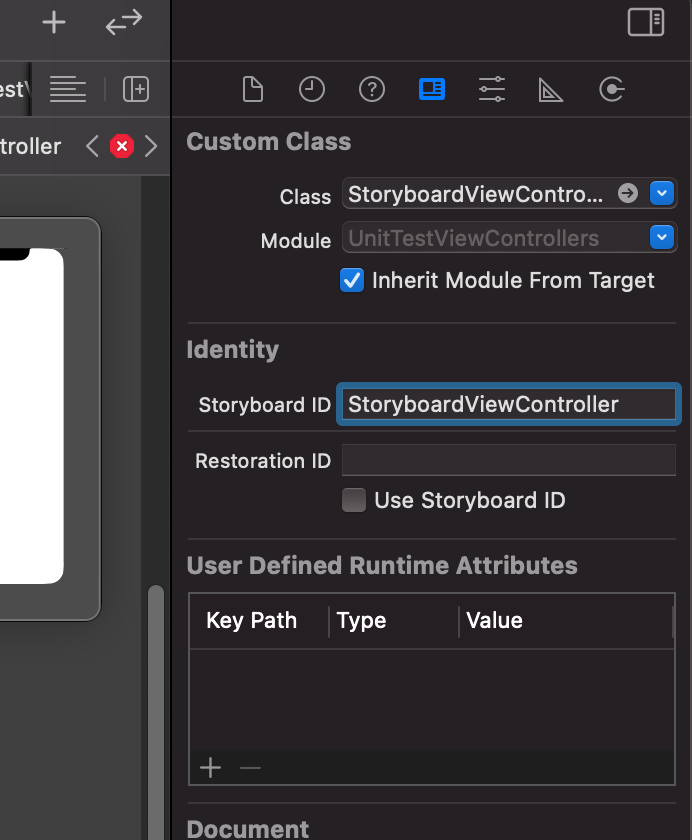
And give it the class of StoryboardViewController and also storyboard ID as StoryboardViewController from the inspectors area

Now add a UILabel to the storyboard and link it to the code

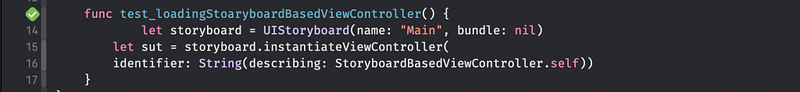
This should be very straightforward, all you have to do now is go to UnitTestViewControllersTests.swift and write a test case for loading the storyboard view controller and then hit you should get a green mark for this

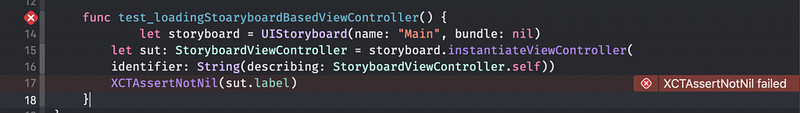
Now it’s time to test if the Label is loaded, we do that by adding an assertion and then running the test again

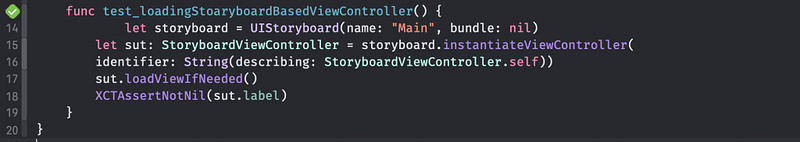
As you can see the test has failed because our view controller is not yet loaded we should ask it to load the view first by adding sut.loadViewIfNeeded()before the assertion and that will load the view controller as well as the IBOutlet connection for the label.
Now rerun the test and Voila, tests passed again.

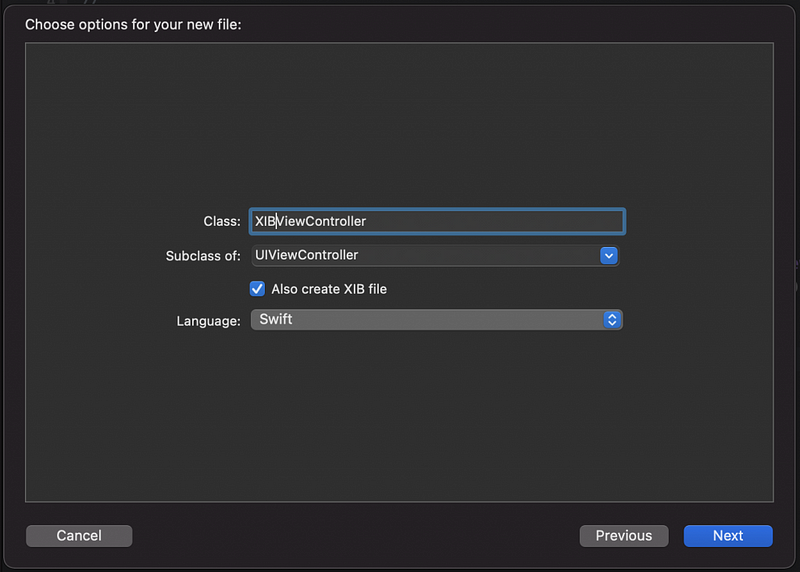
Let’s set up our XIB view controller, well this should be pretty much the same as the storyboard one, go to File->New->File and chose Cocoa Touch Class and then select UIViewController as Subclass but this time check the Also create XIB file and give it the name XIBViewController like this:

Now you should have two files

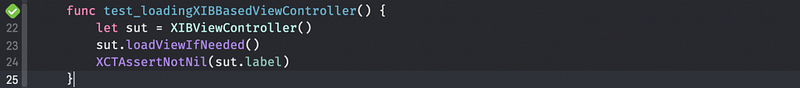
Now after that do the same step as 2.3 Add Outlet and make sure to link it to the code, now go to UnitTestViewControllersTests.swift and add a new method this time to test the XIB view controller

And after running the test you should see the green mark again to know that all has passed.
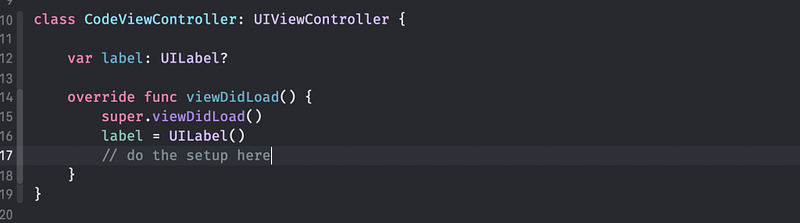
Let’s set up our Code view controller, go to File->New->File and chose Cocoa Touch Class and then select UIViewController as Subclass and give it the name CodeViewController, this is different from the two types before that it doesn’t have an outlet to link, so we need to set up our UI in code, so after creating it open the file and just add the following

Now to test this just go to the Tests file and add the final method

And Hooray now we know how to load and test all the 3 types of ViewControllers.
We have seen today how to set up and load ViewController for testing, later we will talk about testing navigation between ViewControllers as well as how to write testable view controllers so stay tuned.
You can find the code on GitHub.
If you liked this article please clap and share it with friends.
And if you wanted to have a discussion or reach me you can go to my website and get in touch.


Previously we talked about Unit Testing and how to write them, today we will talk about Test-driven development in Swift.
One of the methodologies in software development that has been developed by Kent Beck is the “Extreme Programming”, based on 12 rules or practices. One of them is that developer has to write a unit test and all of the software has to be tested, and all tests have to pass before the developer takes the green light to release to the customer.
What is the difference between Unit Test and Test-Driven Development? In Unit Test you write code to test your code. You first write code then you write tests to verify your logic and code that you wrote. But in TDD, you first write tests that fail and then write code to make the tests pass, and then you refactor your code.
You must begin by writing a unit test for the functionality that you intend to write. But by rule 2, you can’t write very much of that unit test. As soon as the unit test code fails to compile, or fails an assertion, you must stop and write production code. But by rule 3 you can only write the production code that makes the test compile or pass, and no more.
TDD is where you first write a test that fails, and then you write code to make it pass, and then you refactor your code to be as simple as possible.

Writing automated tests is seen as not real work and boring compared to building new features. TDD, however, turns testing into a design activity. We use our tests to make sure our code is doing what we want it to do. It also keeps code as simple as possible so it’s easier to understand and modify, especially since developers spend more time reading code than writing it.
Using TDD to develop gives us feedback about the quality of both its implementation (does it work) and design (is it well structured).
We will use the same Calculator example we wrote in the previous post. Now when you open the project and run the test it should pass.
Let’s start by writing the acceptance criteria for our tests. We have to answer the following questions:
In our Calculator example, we want to add new methods, for example, we want to add the power method, so let’s answer the previous questions:
Go to CalculatorTest.swift and write the following code:
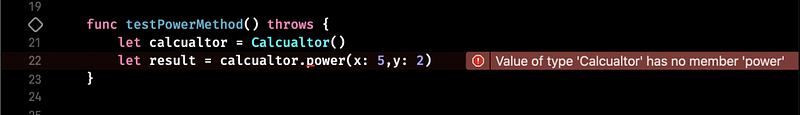
func testPowerMethod() throws {
let calcualtor = Calcualtor()
let result = calcualtor.power(x: 5,y: 2)
}Before you complete writing the test you will see the red alert to tell you that there is something wrong, so you have to start writing some code here.

Go the Calculator.swift file and create the method called power.
func power(x: Int, y: Int) -> Int {
return 0
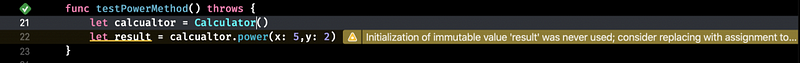
}Run the test again, and now it will be green:

Notice we did not focus on any thing except making the test pass.
Now let’s continue with our test, and write the assertion.
func testPowerMethod() throws {
let calcualtor = Calculator()
let result = calcualtor.power(x: 5,y: 2)
XCTAssertEqual(result, 25)
}Run the test again using “Command + U “ and it will fail again. Because we did not write the body of the power function to give the correct result.
To have the green light again we should go to Calculator.swift file and implement the power method body like this:
func power(x: Int, y: Int) -> Int {
var result = 1
var i = y
while (i != 0) {
result *= x
i -= 1
}
return result
}And it when running the test again it will turn green.
After we get the correct result from the method now it’s time to refactor it to make sure that your code is as simple as possible. So how can we do that here?
Let’s get ride of the for-loop and try to use the built it pow(_, _) method in Swift. The problem is this method accept doubles instead of integers so we have to convert them:
func power(x: Int, y: Int) -> Int {
return Int(pow(Double(x), Double(y)))
}And now we are done!
As you can see, Test-Driven Development is simple and easy. Maybe you would feel it’s unnecessary and you can skip parts of it, but you can’t because it will not be TDD any more.
All you have to remember is the Red, Green, Refactor, and that’s it. You focus on writing your tests and code and nothing else, and the more you work with TDD the more you will feel that you can’t live without it.
If you liked this article please do clap and share it with friends.
And if you wanted to have a discussion or reach me you can go to my website and get in touch.
Originally published at https://www.nouraraar.com on July 13, 2020.

I am available for freelance work. Connect with me via and call in to my account.
Phone: (555) 345 678 90 Email: admin@example.com