What I Do
UX Consulting
A UX consultant is responsible for many of the same tasks as a UX designer, but they typically.
App Development
We’ll handle everything from to app development process until it is time to make your project live.
Business Stratagy
We’ll help you optimize your business processes to maximize profitability and eliminate unnecessary costs.
My Portfolio
My Resume
Education Quality
BSc in Computer Science
University of DVI (2006 - 2010)The training provided by universities in order to prepare people to work in various sectors of the economy or areas of culture.
AS - Science & Information
SuperKing College (2001 - 2005)Higher education is tertiary education leading to award of an academic degree. Higher education, also called post-secondary education.
Secondary School Education
Kingstar Secondary School (1998 - 2000)Secondary education or post-primary education covers two phases on the International Standard Classification of Education scale.
Job Experience
Sr. Software Engineer
Google Out Tech - (2017 - Present)Google’s hiring process is an important part of our culture. Googlers care deeply about their teams and the people who make them up.
Web Developer & Trainer
Apple Developer Team - (2012 - 2016)A popular destination with a growing number of highly qualified homegrown graduates, it's true that securing a role in Malaysia isn't easy.
Front-end Developer
Nike - (2020 - 2011)The India economy has grown strongly over recent years, having transformed itself from a producer and innovation-based economy.
Design Skill
PHOTOSHOT
FIGMA
ADOBE XD.
ADOBE ILLUSTRATOR
DESIGN
Development Skill
HTML
CSS
JAVASCRIPT
SOFTWARE
PLUGIN
Job Experience
Sr. Software Engineer
Google Out Tech - (2017 - Present)Google’s hiring process is an important part of our culture. Googlers care deeply about their teams and the people who make them up.
Web Developer & Trainer
Apple Developer Team - (2012 - 2016)A popular destination with a growing number of highly qualified homegrown graduates, it's true that securing a role in Malaysia isn't easy.
Front-end Developer
Nike - (2020 - 2011)The India economy has grown strongly over recent years, having transformed itself from a producer and innovation-based economy.
Trainer Experience
Gym Instructor
Rainbow Gym Center (2015 - 2020)The training provided by universities in order to prepare people to work in various sectors of the economy or areas of culture.
Web Developer and Instructor
SuperKing College (2010 - 2014)Higher education is tertiary education leading to award of an academic degree. Higher education, also called post-secondary education.
School Teacher
Kingstar Secondary School (2001 - 2010)Secondary education or post-primary education covers two phases on the International Standard Classification of Education scale.
Company Experience
Personal Portfolio April Fools
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Examples Of Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Tips For Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Job Experience
Personal Portfolio April Fools
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Examples Of Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Tips For Personal Portfolio
University of DVI (1997 - 2001))The education should be very interactual. Ut tincidunt est ac dolor aliquam sodales. Phasellus sed mauris hendrerit, laoreet sem in, lobortis mauris hendrerit ante.
Awesome Clients
My Pricing
Make Your Single Page
Elementor / WPBakeryAll the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
1 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
2 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
8 Plugins/Extensions
Design Make this Page
Elementor / WPBakeryAll the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
5 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
5 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
50 Plugins/Extensions
Customize Your Single Page
Elementor / WPBakeryAll the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary
10 Page with Elementor
Design Customization
Responsive Design
Content Upload
Design Customization
20 Plugins/Extensions
Multipage Elementor
Design Figma
MAintaine Design
Content Upload
Design With XD
100 Plugins/Extensions
My Blog

ITMS-90809: Deprecated API Usage — Migrate from UIWebview to WKWebView

If you are an IOS developer and you are using UIWebView and constantly deploying apps to the app store that means you definitely faced a warning from apple telling you
ITMS-90809: Deprecated API Usage - Apple will stop accepting submissions of app updates that use UIWebView APIs starting from December 2020. See https://developer.apple.com/documentation/uikit/uiwebview for more information.
That means you should start to get rid of all the UIWebView and replace them with WKWebView.
And starting from Aprile 2020 you will not be able to submit any app using uiwebview
So How you will do it
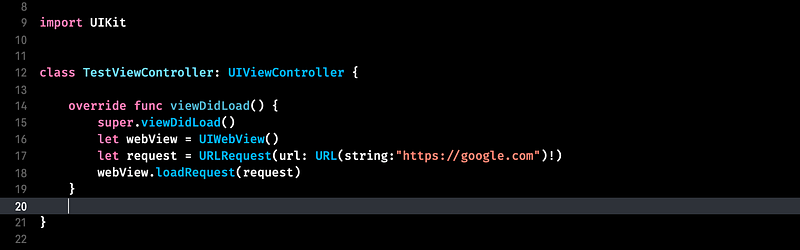
1. First if you are using it in your code
All you have to do is to start migrating from UIWebView to WKWebview
You need to replace this code

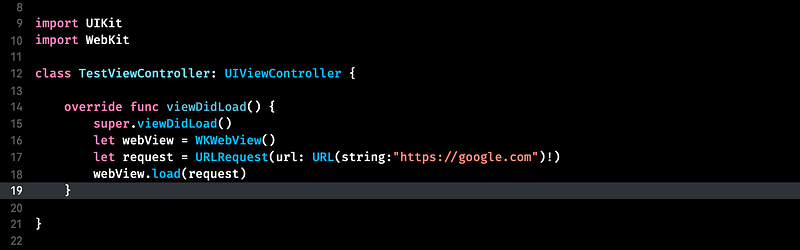
With this code

2. If you are using 3rd party libraries
Migrating from UIWebView to WKWebView might seem relatively straightforward, but you probably use some 3rd party libraries and they might also contain UIWebView.
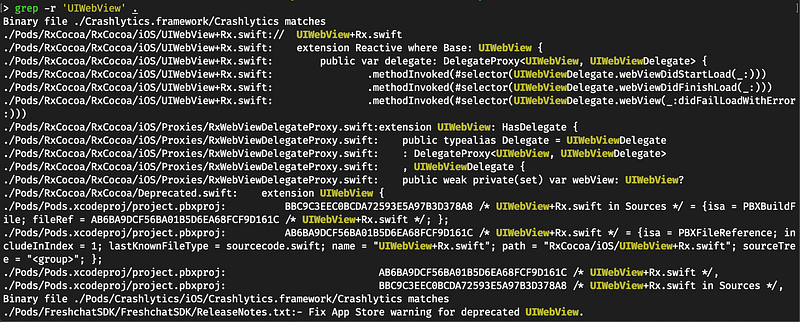
You need to find all of them and update them, if available or replace them. This process is not exactly trivial. If you use 3rd party libraries as code, for example via Cocoapods, you can do a text search for UIWebView in their sources.
One of the most used libraries is RxSwift using the UIWebView in version prior to 5.1.0
so you can use this command to find all of these libraries
grep -r 'UIWebView' .

Then check the result that you got and try to upgrade all the pods and that’s it
I hope this will help you 🙂

HOW DEVELOPER SHOULD DESIGN AND THINK LIKE DESIGNER

today we will talk about how the developer should read the design to build better apps, and do a more complex and pixel-perfect design
For a long time, the design represented a difficult challenge for the developer, and because the developer always tries to think in a way that they fill in logic, the design sometimes contradicts this aspect and needs more on the creative side But before we continue on how to find a solution to this issue, let us know why design is important
WHY IS DESIGN IMPORTANT?
The design is of great importance for several reasons 1. Users see and care about the design, they don’t see the complex code:
The first thing the user will judge when he opens your app is the design, the better the design the more likely the user will love your app so it’s more important than code 2. The user experience is crafted by design:
it’s clear that every idea and a new feature in the company has to be run by the designer who will do research and build the design in a way that will make the user experience better.
after we know the importance of the design let’s go through the current process of designing and try to improve it 🙂
HOW DO DEVELOPERS DO THINGS CURRENTLY?
first, he will get the design files from the designer, “who uses tools like sketch and Zeplin”
and start to mock them up using his development tools like (Xcode, android studio, or any text editor for web developers)

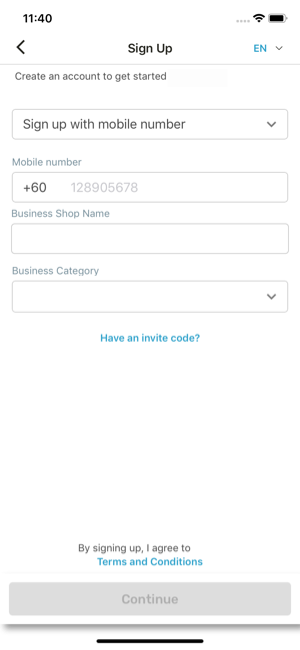
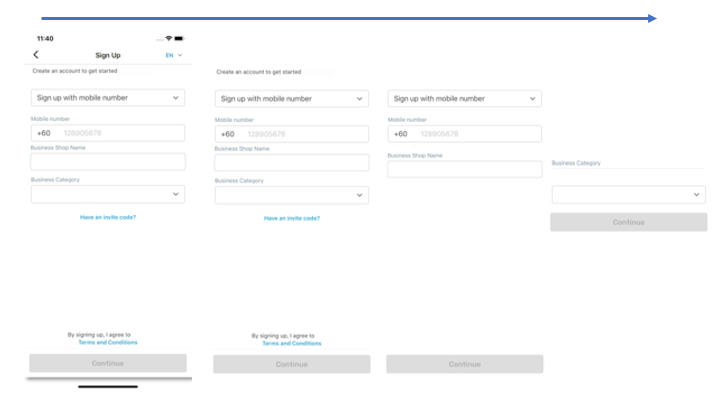
Example of an app screen:
as we can see in an Example for a signup page here the developer will start building the components of the page

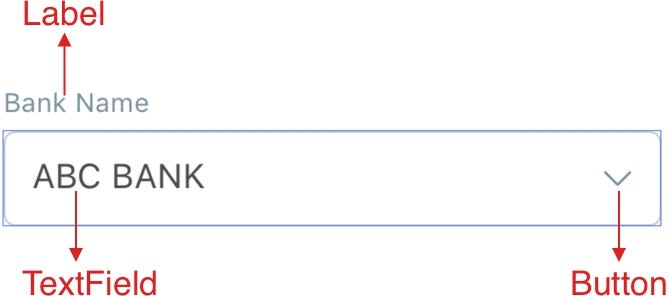
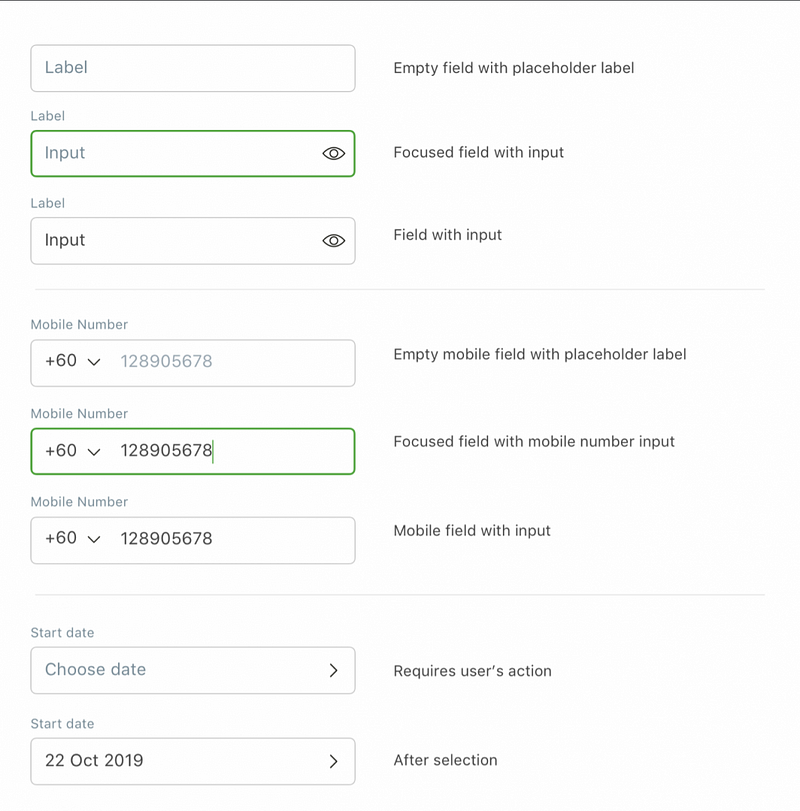
Simple Component Example:
each component has multiple attributes like
1. Font 2. Text Color 3. Border Color 4. Background Color 5. Placeholder Color and Font 6. Multiple States (enabled, disabled, selected)
now the developer will start reading these attributes for each component from design application to code
WHY IS THIS NOT RECOMMENDED?
- The design takes 2⁄3 of the time when building any project
- High chance of human errors
- Not easy to build a complex design
- the high effort required to change and maintain the design
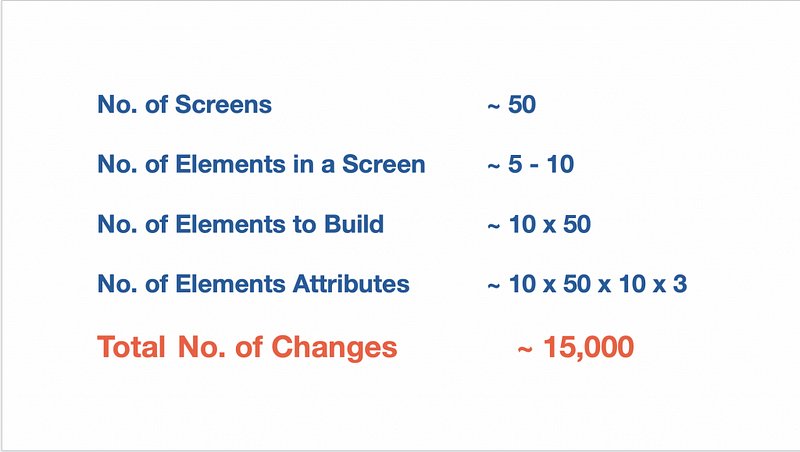
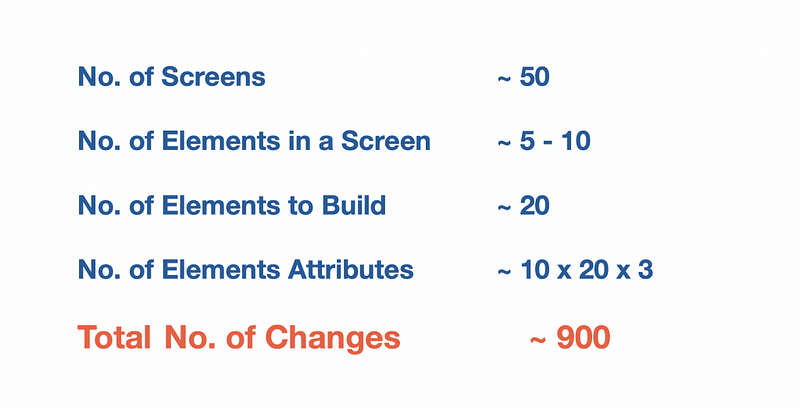
HOW MUCH TIME DOES IT TAKE? TO BUILD A SIMPLE DESIGN?


this number is related to the developer and will change from one to one depending
on the developer speed of building the thingsbut as an average and just for comparing purposes
that mean for average it will take about 32 days to build the design
HOW CAN WE REDUCE THE TIME NEEDED? AND BUILD BETTER AND MORE COMPLEX DESIGNS?
since this is a designer’s process so it is better to do it their way, what does that mean?
designers build things using symbols that can be reused everywhere,
which means they build the symbol once and have it where ever they want and when they need to use it again, they just call the symbol name and if they wanted to do some changes, they just update the symbols file and it will be reflected everywhere.
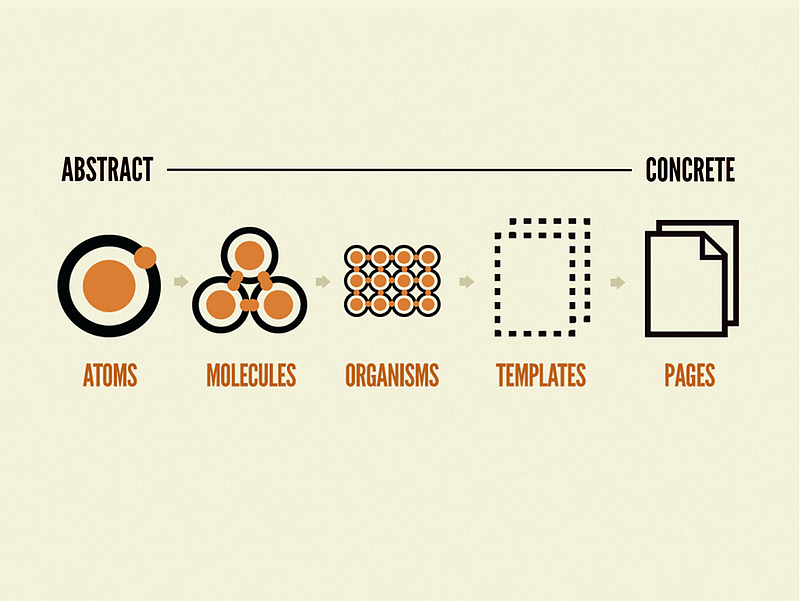
INTRODUCING ATOMIC DESIGN METHODOLOGY
Atomic design is a methodology composed of five distinct stages working together
to create interface design systems in a more deliberate and hierarchical manner.
The five stages of atomic design are:
Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Each of the five stages plays a key role in the hierarchy of our interface design systems. Let’s dive into each stage in a bit more detail.
HOW DO WE PUT IT INTO PRACTICE?
as we can see it is just a way of thinking and organizing your elements and style,
so instead of starting building the design from top-down (building the pages then the elements),
we go the opposite way down top, which means we start from the atoms
Atoms are the simplest element such as labels, buttons, inputs and images


this is the Current Way To build things so in order to build the design we have to go through every element and component in the design that will result as we already found around ~ 15000 operations to build
so instead of building that number of components we only build the unique components and use them around the app and as a result
so the first thing to ask your designer for is the colors, fonts, and all unique components
Colors design file:
Components design file:
HOW MUCH TIME DO WE USE NOW? CURRENTLY, WE HAVE ABOUT 20 UNIQUE COMPONENTS


since we don’t care anymore about the number of screens and number of components in it we only care about the number of unique components in our design the number of operations goes down to ~900 instead of ~15000 and that is a huge improvement in the designing process
WHAT HAVE WE ACHIEVED NOW?
- our design now is more organized and readable
- the number of operations reduced to 1⁄10 of the old way
- now can build more complex designs from what we already got
- now can focus more on the logic, not the design
- the time to maintain and change the design goes from days to hours
since you have now only to change the unique components only from one place
now as a result we are now agreed that
let the design process for designersand focus on your code and logic of the app
And what about you, how do you build your design?
write a comment below and share your way with us and give your feedback about this way
and don’t forget if you liked the post to give some claps 😉
and remember do not hesitate to contact me if you have any questions or feedback

Your First Unit Tests: Write IOS Unit Unit the easy way

We all should write Unit Tests if we want our code to work and keep working.
Why you should do Unit Tests
You are planning to build an app. You start collecting features and drawing some sketches. At some point, you start coding. After you have set up the project, you start implementing the required features of the app, but you ended up with tons of bugs instead of features.
You rushed up and started to add breakpoints and waited for a miracle to happen and fix all of the bugs for you. Then, after thousands of reruns, you wished for some black magic to test your app and fix what you have committed.
What are Unit Tests
Automatic unit tests are the black magic you wished for. They execute code, but without the need to add breakpoints and navigate to the screen to test. Instead of running the app over and over again, you write tests with different input data and let the computer test your code in the blink of an eye. We will see how this works in a simple example.
What you should test?
The first thing to know before writing tests is you should know what you need to test.
Usually, you have to test new features, events, or components of the app you plan to change.
But in general, you will have to write tests for:
- The main functionality of the app
- The most common workflow
- Bug fixes
- Edge case and boundary conditions
Implementing a Unit Tests example
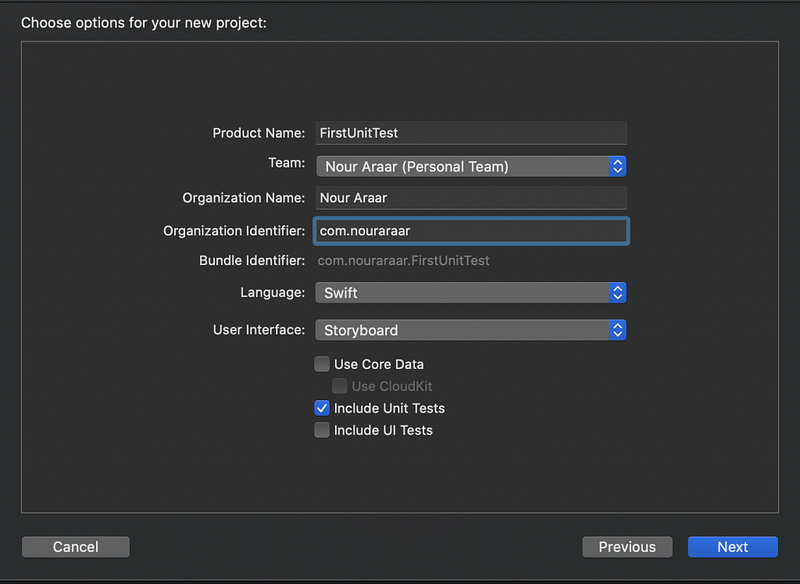
Open Xcode and go to File -> New -> Project. Navigate to iOS -> Application -> Single View App, and click on Next. Put in the name FirstUnitTest, select the language Swift, and check Include Unit Tests. Uncheck Use Core Data and Include UI Tests, and click on Next. The following screenshot shows the options in Xcode:

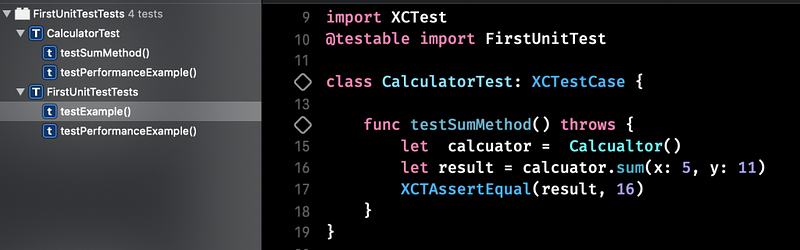
When done you will see this result in the Xcode navigator:

What is inside the FirstUnitTestTests?
If you opened the FirstUnitTestTests.swift file from Xcode Navigator you should see this at the top of the file:
import XCTest @testable import FirstUnitTest
Every test case needs to import the XCTest framework. It defines the XCTestCase class and the test assertions that you will see later in this chapter.
The second line imports the module FirstUnitTest. All the code you write for the app will be in this module. By default, classes, structs, enums, and their methods are defined as internal. It means that they can be accessed within the module. While the test code lives outside of the module. To be able to write tests for your code, you need to import the module with the @testable keyword. This keyword makes the internal elements of the module accessible to the test case.
You will see four methods:
- setUpWithError: You should add your setup code here, this method is called before the invocation of each test method in the class.
- tearDownWithError: You should put the teardown code here. This method is called after the invocation of each test method in the class.
- testExample: This is an example of a functional test case. Every test case should have the test keyword at the beginning.
- testPerformanceExample: This is an example of a performance test case. You will add the code to test performance inside the self.measure closure.
In the beginning, it’s good practice to have a test case for each class in the main target.
Let’s write some code to test
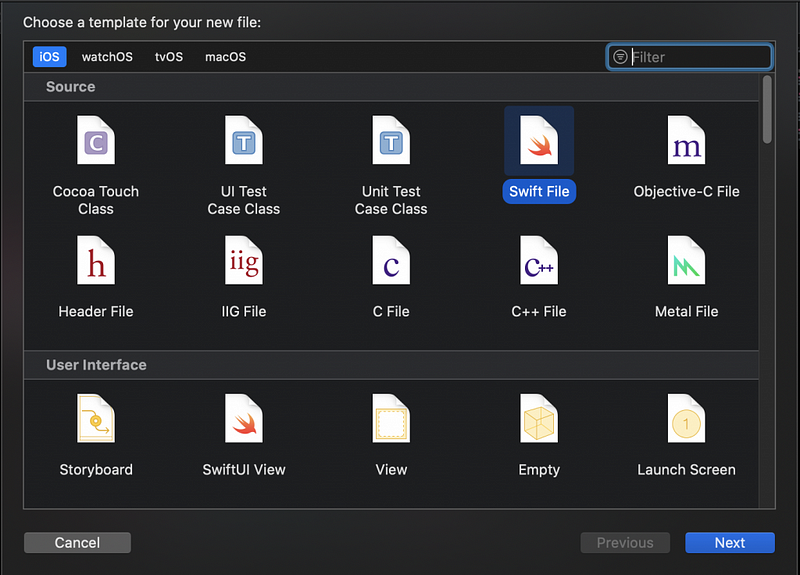
Let’s create our class to test it go to File -> New -> File
and select Swift File, name it Calculator.swift

Let’s write a couple of simple methods to test, they will be simple so we can focus on the purpose of this which is to see how to write tests.
Write down this code in the Calculator.swift file:
class Calcualtor {
func sum(x: Int, y: Int) -> Int {
return x + y
}
func multi(x: Int, y: Int) -> Int {
return x * y
}
}
Now let’s get our hands dirty.
Write your first Unit Tests
You can write the test function inside FirstUnitTestTest.swift or create a new test case class for the Calculator class. It is preferred to create a single test case class for every class.
In case you wanted to create a new test case class go to File -> New -> File -> Unit Test Case Class and give it the name CalculatorTest.swift.
You will find all the methods we talked about before but you will not see:
@testable import FirstUnitTest
Now add it to be able to use the Calculator.swift file.
In real-life testing, you can delete the previous four methods and start writing your own.
Write this simple method:
func testSumMethod() throws {
let calcuator = Calcualtor()
let result = calcuator.sum(x: 5, y: 11)
XCTAssertEqual(result, 16)
}
Run Your Unit Tests
You can run your unit tests from four different places:
- Product ▸ Test or Command-U. Both of these run all test classes.
- The arrow button in the Test navigator.
- The diamond button is in front of the test function.
- The diamond button in front of the class name will run all the test functions inside the class.

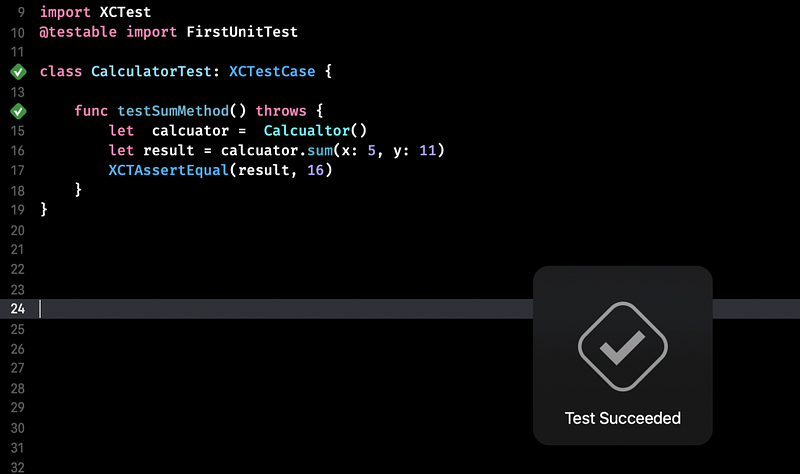
If everything is ok you should see something like this:

XCTAssertEqual is trying to test if two expressions are equal and throw an error if not.
How to Improve Unit Tests
There are some points to keep in mind while performing unit testing:
- Use consistent naming conventions and test one code at a time.
- Make sure that there is a corresponding unit test case for a module if there is any change in the code.
- All the bugs must be fixed before moving to the next phase.
- It’s better to test as you commit a code to avoid errors.
- Focus more on the tests that affect the behavior of the system.
Important built-in assert functions
The most important assert functions are:
- XCTAssertTrue(_:_:file:line:): This asserts that an expression is true.
- XCTAssertFalse(_:_:file:line:): This asserts that expression is false
- XCTAssertEqual(_:_:_:file:line:): This asserts that two expressions are equal
- XCTAssertEqualWithAccuracy(_:_:accuracy:_:file:line:): This asserts that two expressions are the same, taking into account the accuracy defined in the accuracy parameter
- XCTAssertNotEqual(_:_:_:file:line:): This asserts that two expressions are not equal
- XCTAssertNil(_:_:file:line:): This asserts that an expression is a nil
- XCTAssertNotNil(_:_:file:line:): This asserts that an expression is not nil
- XCTFail(_:file:line:): This always fails
Conclusion
It is clear that Unit Tests cannot and should not be avoided. Rather, developers should opt for Test-Driven Development where they write the test and then write the code. You just need to get suitable tools to further reduce your testing efforts.
If you like this article please clap and share it with friends.
If you want to have a discussion or reach me you can go to my website and get in touch
Contact With Me

Nevine Acotanza
Chief Operating OfficerI am available for freelance work. Connect with me via and call in to my account.
Phone: +01234567890 Email: admin@example.com